Ajax Konusunda Uzmanlaşma, Bölüm 3: Ajax'ta gelişmiş istekler ve yanıtlar
HTTP durum kodlarını, hazır olma durumlarını ve XMLHttpRequest nesnesini tam olarak anlayın
Düzey: Başlangıç
Brett McLaughlin (brett@newInstance.com),
Yazar ve Editör, O'Reilly Media Inc.
14 Şubat 2006
Çoğu Web geliştiricisi için basit istekler oluşturmak ve basit yanıtlar almak yeterlidir, ancak Ajax konusunda uzmanlaşmak isteyen geliştiriciler için HTTP durum kodlarının, hazır olma durumlarının ve XMLHttpRequest nesnesinin tam olarak anlaşılması gerekir. Bu makalede Brett McLaughlin, size farklı durum kodlarını gösterecek, tarayıcıların her bir durum kodunu nasıl işlediğini anlatacak ve Ajax ile yapabileceğiniz, daha az kullanılan HTTP isteklerine ilişkin örnekler verecek.
Bu dizinin son makalesinde, sunucu tarafındaki uygulamaya ya da komut dosyasında gönderilen istekleri işleyen ve sunucu tarafındaki bileşenden gelen verileri de işleyen, Ajax uygulamasının ana parçası olan XMLHttpRequest nesnesine sağlam bir giriş yapmıştık. Ajax uygulamalarının tümü XMLHttpRequest nesnesini kullanır, bu nedenle Ajax uygulamalarınızın daha iyi çalışması için bu nesneyi çok iyi bilmek isteyeceksiniz.
Bu makalede, son makalemde anlattığım temel konuların biraz ötesine geçip bu istek nesnesinin üç anahtar parçasıyla ilgili daha ayrıntılı bilgi vereceğim:
- HTTP hazır olma durumu
- HTTP durum kodu
- Gerçekleştirebileceğiniz istek tipleri
Bunların her biri genellikle isteklerin altyapı parçaları olarak görülür; sonuç olarak, bu konularla ilgili çok az ayrıntılı bilgi bulabilirsiniz. Ancak, Ajax programlamasıyla amatörce bir uğraştan daha çok şey yapmak istiyorsanız, hazır olma durumları, durum kodları ve istekler konusunda oldukça iyi olmanız gerekir. Uygulamanızda bir şeyler ters gittiğinde -- ki her zaman bir şeyler ters gider -- hazır olma durumlarını anlamak, HEAD isteklerini nasıl yapacağınızı ya da 400 durum kodunun anlamını bilmek, beş dakikalık bir hata ayıklama işlemiyle beş saatlik boşa uğraş ve kargaşa arasındaki farkı oluşturabilir.
|
Önce HTTP hazır olma durumlarına bakacağım.
HTTP hazır olma durumlarının ayrıntıları
Son makaleden, XMLHttpRequest nesnesinin readyState adlı bir özelliğinin olduğunu hatırlarsınız. Bu özellik, sunucunun bir isteği tamamladığından emin olmanızı sağlar ve genellikle, bir geri çağrı işlevi, sunucudan alınan verileri bir Web formunu ya da sayfasını güncellemek için kullanır. Liste 1'de bunun basit bir örneği gösterilmektedir (bu serinin son makalesinde de görebilirsiniz -- bkz. Kaynaklar).
Liste 1. Geri çağrı işlevinde bir sunucunun yanıtıyla çalışma
function updatePage() {
if (request.readyState == 4) {
if (request.status == 200) {
var response = request.responseText.split("|");
document.getElementById("order").value = response[0];
document.getElementById("address").innerHTML =
response[1].replace(/\n/g, "<br />");
} else
alert("status is " + request.status);
}
}
|
Hazır olma durumlarının en yaygın (ve en basit) kullanımı kesinlikle budur. "4" rakamından da tahmin edebileceğiniz gibi birkaç tane hazır olma durumu söz konusudur (bu listeyi son makalede de görebilirsiniz -- bkz. Kaynaklar):
- 0: İstek başlatılmadı (
open()çağrılmadan önce). - 1: İstek ayarlandı, ancak henüz gönderilmedi (
send()çağrılmadan önce). - 2: İstek gönderildi ve işleniyor (bu noktada genellikle yanıtın içerik üstbilgilerini alabilirsiniz).
- 3: İstek işleniyor; yanıttan bazı kısmi verileri alabilirsiniz, ancak sunucu yanıt vermeyi tamamlamamıştır.
- 4: Yanıt tamamlandı; sunucunun yanıtını alabilir ve kullanabilirsiniz.
Ajax programlamasının temel unsurlarının ötesine geçmek istiyorsanız, yalnızca bu durumları bilmeniz yeterli değildir, ne zaman ortaya çıktıklarını ve bunları nasıl kullanabileceğinizi de bilmeniz gerekir. Birincisi ve en önemlisi, her bir hazır olma durumunda, bir isteğin hangi durumunda karşılaşacağınızı öğrenmelisiniz. Ne yazık ki, kolay anlaşılır bir şey değildir ve birkaç özel durumu da içerir.
readyState özelliği 0 (readyState == 0) ile gösterilen birinci hazırolma durumu, başlatılmamış bir isteği belirtir. İstek nesnenizde open() işlevini çağırır çağırmaz, bu özellik 1 değerini alır. Hemen hemen her zaman isteğinizi başlattığınızda open() işlevini çağırdığınız için readyState == 0 değerinin görülmesi çok nadiren olay bir şeydir. Ayrıca, başlatılmamış hazır olma durumu, pratik uygulamalarda kullanışsız bir bilgidir.
Yine de eksiksiz bilgi verebilmek açısından, Liste 2'de hazır olma durumunun nasıl 0 değerine ayarlanacağı gösterilmektedir.
Liste 2. 0 hazır durumunun alınması
function getSalesData() {
// Create a request object
createRequest();
alert("Ready state is: " + request.readyState);
// Setup (initialize) the request
var url = "/boards/servlet/UpdateBoardSales";
request.open("GET", url, true);
request.onreadystatechange = updatePage;
request.send(null);
}
|
Bu basit örnekte, Web sayfanız bir isteği başlatmak için getSalesData() işlevini çağırır (örneğin bir düğme tıklatıldığında). Hazır olma durumunu open() çağrılmadan önce denetlemeniz gerektiğini unutmayın. Şekil 1'de bu uygulamanın çalışma sonucu gösterilmektedir.
Şekil 1. 0 hazır olma durumu

|
Açıkçası, bunun size fazla bir yararı olmaz; çoğu zaman open() işlevinin çağrılmadığından emin olmak isteyeceğiniz durumlar ender görülür. Neredeyse gerçek dünyaya benzeyen Ajax programlamasında bu hazır olma durumu, yalnızca birden çok işlevde aynı XMLHttpRequest nesnesini kullanarak birden çok istekte bulunulursa kullanılır. Bu durumda (çok nadiren de olsa), yeni isteklerde bulunmadan önce bir istek nesnesinin başlatılmamış durumda (readyState == 0) olduğundan emin olmak isteyebilirsiniz. Bu esas olarak, başka bir işlevin nesneyi aynı anda kullanmamasını sağlar.
Devam eden isteğin hazır olma durumunun görüntülenmesi
0 hazır olma durumunun dışında, istek nesnenizin tipik bir istek ve yanıt sürecinde diğer hazır olma durumlarının her birinden geçmesi ve son olarak 4 numaralı hazır olma durumunda işlemi bitirmesi gerekir. İşte bu noktada, çoğu geri çağrı işlevinde gördüğünüz if
(request.readyState == 4) satırı devreye girer; sunucunun işlemi tamamladığından ve Web sayfasını güncellemenin ya da sunucudan alınan verilere dayalı bir işlem yapmanın güvenli olduğundan emin olmanızı sağlar.
Gerçekleşirken bu işlemi gerçekten görmek önemsiz bir görevdir. Hazır olma durumu 4 değerindeyse, geri çağrınızda yalnızca kodu çalıştırmak yerine, geri çağrınızın her çağrılışında hazır olma durumunu çıkarın. Bunu yapan koda ilişkin bir örnek görmek için Liste 3'e bakın.
Liste 3. Hazır olma durumunun denetlenmesi
function updatePage() {
// Output the current ready state
alert("updatePage() called with ready state of " + request.readyState);
}
|
Bunu nasıl çalıştıracağınızdan tam olarak emin değilseniz, Web sayfanızdan çağrılacak bir işlev yaratmanız ve bunun, sunucu tarafındaki bileşene bir istek göndermesini sağlamanız gerekir (böyle bir işlev Liste 2'de ve bu dizinin birinci ve ikinci makalesindeki örneklerde gösterilmiştir). İsteğinizi oluştururken, geri çağrı işlevini updatePage() işlevine ayarlamadığınızdan emin olun; bunu yapmak için istek nesnenizin onreadystatechange özelliğini updatePage() işlevine ayarlayın.
Bu kod, onreadystatechange özelliğinin tam olarak ne anlama geldiğini gösteren güzel bir örnektir -- isteğin hazır olma durumunun her değişmesinde, updatePage() çağrılır ve bir uyarı görüntülenir. Şekil 2'de, 1 hazır olma durumunda çağrılan bu işlevin bir örneği gösterilmektedir.
Şekil 2. 1 hazır olma durumu

Bu kodu kendiniz deneyin. Kodu Web sayfanıza koyun ve olay işleyicinizi etkinleştirin (bir düğmeyi tıklatın, bir alandan çıkın ya da bir isteği tetiklemek üzere hazırladığınız herhangi bir yöntemi kullanın). İsteğinizin hazır olma durumu her değiştiğinde, çağrı işleviniz birkaç kez çalışır ve her bir hazır olma durumu için bir uyarı görüntülenir. Bir isteğin aşamalarını izlemek için en iyi yöntem budur.
Bu işlemin temel mantığını kavradıktan sonra, Web sayfanıza farklı tarayıcılardan erişmeyi deneyin. Bu hazır olma durumlarının işlenmesiyle ilgili bazı tutarsızlıkları fark etmeniz gerekir. Örneğin, Firefox 1.5'te aşağıdaki hazır olma durumlarını görürsünüz:
- 1
- 2
- 3
- 4
Burada her bir istek aşaması gösterildiği için bu sizi şaşırtmamalıdır. Ancak, aynı uygulamaya Safari üzerinden erişirseniz, ilginç bir şeyle karşılaşırsınız -- daha doğrusu karşılaşmazsınız. Safari 2.0.1'de göreceğiniz durumlar şunlardır:
- 2
- 3
- 4
Safari, birinci hazır olma durumunu dışarıda bırakır ve bunun anlamlı bir açıklaması yoktur; Safari'nin çalışma yöntemi böyledir. Bu önemli bir noktayı da gösterir: Sunucudan alınan verileri kullanmadan önce isteğin 4 numaralı hazır olma durumunda olup olmadığından emin olmak iyi bir fikir olsa da, her bir geçici hazır olma durumuna dayalı kod yazma farklı tarayıcılarda farklı sonuçlar almanızı sağlar.
Örneğin, Opera 8.5 kullanırken işler, görüntülenen hazır olma durumları açısından daha da kötüdür:
- 3
- 4
Son olarak, Internet Explorer aşağıdaki durumlarla yanıt verir:
- 1
- 2
- 3
- 4
Bir istekle ilgili sorun yaşıyorsanız, sorunları aramanız gereken ilk yer burası olmalıdır. Kodun düzgün çalıştığından emin olabilmeniz için isteğin hazır olma durumunu size gösterecek bir uyarı ekleyin. Kodunuzu Internet Explorer ve Firefox üzerinde deneyin -- dört hazır olma durumunu da alabilecek ve isteğin her bir aşamasını denetleyebileceksiniz.
Bir sonraki adım olarak yanıt tarafına bakacağım.
Mikroskop altındaki yanıt verileri
Bir istek sırasında ortaya çıkan çeşitli hazır olma durumlarını anladıktan sonra, XMLHttpRequest nesnesinin başka bir önemli parçasına bakmak için hazırsınız; bu, responseText özelliğidir. Son makaleden de hatırlayacağınız gibi bu, sunucudan verileri almak için kullanılan özelliktir. Sunucu bir isteği işlemeyi tamamladığında, isteğe yanıt vermek için gereken verileri isteğin responseText kısmına yerleştirir. Daha sonra, Liste 1 ve Liste 4'te görülebileceği gibi geri çağrı işleviniz bu verileri kullanabilir.
Liste 4. Sunucudan gelen yanıtın kullanılması
function updatePage() {
if (request.readyState == 4) {
var newTotal = request.responseText;
var totalSoldEl = document.getElementById("total-sold");
var netProfitEl = document.getElementById("net-profit");
replaceText(totalSoldEl, newTotal);
/* Figure out the new net profit */
var boardCostEl = document.getElementById("board-cost");
var boardCost = getText(boardCostEl);
var manCostEl = document.getElementById("man-cost");
var manCost = getText(manCostEl);
var profitPerBoard = boardCost - manCost;
var netProfit = profitPerBoard * newTotal;
/* Update the net profit on the sales form */
netProfit = Math.round(netProfit * 100) / 100;
replaceText(netProfitEl, netProfit);
}
|
Liste 1 oldukça basittir; Liste 4 biraz daha karmaşık gelebilir, ancak başlangıç olarak, her ikisinin de hazır olma durumunu denetlediğini ve responseText özelliğindeki değeri (ya da değerleri) aldığını söyleyebiliriz.
İstek sırasında yanıt metninin görüntülenmesi
Hazır olma durumu gibi, responseText özelliğinin değeri isteğin yaşam döngüsü içinde değişir. Bunu gerçekleşirken görmek için isteğin hazır olma durumunun yanı sıra yanıt metnini de sınayan Liste 5'te gösterilene benzer bir kod kullanın.
Liste 5. ResponseText özelliğinin sınanması
function updatePage() {
// Output the current ready state
alert("updatePage() called with ready state of " + request.readyState +
" and a response text of '" + request.responseText + "'");
}
|
Web uygulamanızı bir tarayıcıda açın ve isteğinizi etkinleştirin. Bu koddan alabileceğinizin en fazlasını almak için, Firefox ya da Internet Explorer kullanın. Bu iki tarayıcı bir istek sırasında olası tüm hazır olma durumlarını bildirir. Örneğin, 2 numaralı hazır olma durumunda responseText özelliği tanımlı değildir (bkz. Şekil 3); JavaScript konsolu da açıksa bir hata iletisi görüntülenebilir.
Şekil 3. 2 numaralı hazır olma durumundaki yanıt metni

Ancak 3 numaralı hazır olma durumunda, sunucu responseText özelliğine, en azından bu örnekte bir değer yerleştirir (bkz. Şekil 4).
Şekil 4. 3 numaralı hazır olma durumundaki yanıt metni

3 numaralı hazır olma durumundaki yanıtlarınızın, komut dosyaları, sunucular ve tarayıcılar arasında farklılık gösterdiğini göreceksiniz. Yine de bu, uygulamanızda hata ayıklarken inanılmaz derecede yardımcı olur.
Tüm belgeler ve belirtimler, yalnızca 4 numaralı hazır olma durumunda verilerin kullanım açısından güvenli olduğu konusunda ısrarlıdır. İnanın bana, responseText özelliği 3 numaralı hazır olma durumundayken verilerin alınamayacağı durumlar çok azdır. Ancak, uygulamanızda buna güvenmek kötü bir fikirdir -- 3 numaralı hazır olma durumundaki tamamlanmış verilere dayalı bir kod yazdığınızda, verilerin tamamlanmamış olması neredeyse kesindir.
3 numaralı hazır olma durumunda kullanıcıya, bir yanıtın gelmek üzere olduğu belirten bir geri bildirim sağlamak daha iyi bir fikirdir. alert() gibi bir işlev kullanmak kötü bir fikirdir -- Ajax kullanmak ve daha sonra, kullanıcıyı bir uyarı iletişim kutusuyla engellemek çok da mantıklı değildir -- bunun yerine formunuzdaki ya da sayfanızdaki bir alanı hazır olma durumu değiştikçe güncelleyebilirsiniz. Örneğin, 1 numaralı hazır olma durumu için bir aşama göstergesinin %25'lik, 2 numaralı hazır olma durumu için %50'lik, 3 numaralı hazır olma durumu için %75'lik ve 4 numaralı hazır olma durumu için %100'lük (tamamlanmış) kısmına ilerleyen bir görünüm hazırlamayı deneyin.
Gördüğünüz gibi bu yaklaşım akıllıca, ancak tarayıcıya bağlı olacaktır. Örneğin Opera'da ilk iki hazır olma durumunu hiç almazsınız ya da Safari'de birinci durum (1) atlanır. Bu nedenle, bu makaleye dahil etmek yerine kodu bu haliyle burada, bir alıştırma olarak bırakacağım.
Durum kodlarına bakma zamanı.
HTTP durum kodlarına yakından bakış
Hazır olma durumlarını ve sunucunun yanıtını, Ajax programlama teknikleri çantanıza koydunuzda, Ajax uygulamalarıyla ilgili başka bir geliştirme düzeyine -- HTTP durum kodlarıyla çalışma -- geçmeye hazır olursunuz. Bu kodlar, Ajax için yeni kavramlar değildir. Bunlar, Web'in ortaya çıkışından bu yana var olan kavramlardır. Büyük olasılıkla Web tarayıcınızda bunlardan birkaçını görmüşsünüzdür:
- 401: Yetkisiz
- 403: Yasak
- 404: Bulunamadı
Ek kodları da bulabilirsiniz (tam liste için bkz. Kaynaklar). Ajax uygulamalarınıza başka bir denetim ve yanıt verebilirlik düzeyi (ve özellikle daha güçlü hata işleme özelliği) eklemek için bir istekteki ve yanıttaki durum kodlarını doğru biçimde denetlemeniz gerekir.
Birçok Ajax uygulamasında, Liste 6'daki gibi hazır olma durumunu denetleyen ve daha sonra, sunucu yanıtındaki verilerle çalışmaya devam eden bir geri çağrı işlevi görürsünüz.
Liste 6. Durum kodunu yoksayan geri çağrı işlevi
function updatePage() {
if (request.readyState == 4) {
var response = request.responseText.split("|");
document.getElementById("order").value = response[0];
document.getElementById("address").innerHTML =
response[1].replace(/\n/g, "<br />");
}
}
|
Bu, Ajax programlaması için dar görüşlü ve hataya eğilimli bir yaklaşımdır. Bir komut dosyası, kimlik doğrulaması gerektirirse ve isteğiniz geçerli kimlik bilgilerini sağlayamazsa, sunucu 403 ya da 401 gibi bir hata kodu döndürür. Ancak, sunucu isteğe yanıt verdiği için hazır olma durumu 4 değerine gelir (istediğiniz ya da istek için beklediğiniz yanıtı alamayabilirsiniz). Sonuç olarak, kullanıcı geçerli verileri alamaz ve JavaScript var olmayan sunucu verilerini kullanmayı denediğinde kötü bir hata bile alabilir.
Sunucunun istekle ilgili işlemi bitirdiğinden ve "Her şey yolunda" durum kodunu gönderdiğinden emin olmak için çok az bir çaba göstermeniz yeterli olacaktır. Bu kod "200"'dür ve XMLHttpRequest nesnesinin status özelliğiyle birlikte raporlanır. Sunucunun yalnızca istekle işini bitirdiğinden değil, aynı zamanda olumlu bir durum da bildirdiğinden emin olmak için geri çağrı işlevinize Liste 7'de gösterilen denetimi ekleyin.
Liste 7. Geçerli durum kodunun denetlenmesi
function updatePage() {
if (request.readyState == 4) {
if (request.status == 200) {
var response = request.responseText.split("|");
document.getElementById("order").value = response[0];
document.getElementById("address").innerHTML =
response[1].replace(/\n/g, "<br />");
} else
alert("status is " + request.status);
}
}
|
Birkaç satırlık kod eklemesiyle, bir şeyler yanlış giderse, kullanıcıların, herhangi bir açıklaması olmayan karışık verilerin bulunduğu bir sayfa yerine (şüpheli de olsa) yararlı bir hata iletisi alacaklarından emin olabilirsiniz.
Yeniden yöneltme ya da yeniden yönlendirme
Hatalarla ilgili konunun derinliklerine dalmadan önce, Ajax kullanırken endişelenmenizi gerektirmeyecek bir şeyden söz edebiliriz -- yeniden yöneltmeler. HTTP durum kodlarında bunlar, 300 durum kodu ailesiyle bildirilir:
- 301: Kalıcı olarak taşındı
- 302: Bulunamadı (istek başka bir URL/URI'ya yeniden yöneltildi)
- 305: Yedek Sunucu Kullanın (isteğin, istekte bulunulan kaynağa erişebilmesi için bir yedek sunucu kullanması gerekir)
Ajax programcıları iki nedenle yeniden yöneltmeler konusunda endişelenmezler:
- Birincisi, Ajax uygulamaları neredeyse her zaman özel bir sunucu tarafı komut dosyası, sunucu uygulaması ya da uygulama için yazılır. Bu bileşenin Ajax programcısının haberi olmadan ortadan kaybolması ve başka bir yere taşınması çok ender görülen bir olaydır. Genellikle bir kaynağın taşındığını (kendiniz taşıdığınız ya da taşıttığınız için) bildiğinizden, isteğinizdeki URL'yi değiştirir ve hiçbir zaman bu tür bir sonuçla karşılaşmazsınız.
- Konu ile daha ilgili bir neden de Ajax uygulamalarının ve isteklerin kum havuzu yöntemini kullanmasıdır. Bu, Ajax isteklerinin gönderildiği Web sayfasına hizmet veren etki alanının, bu isteklere yanıt vermesi gereken etki alanı olduğu anlamına gelir. Bu nedenle, ebay.com etki alanından hizmet alan bir Web sayfası, amazon.com üzerinde çalışan bir komut dosyasına Ajax stili bir istekte bulunamaz; ibm.com üzerindeki Ajax uygulamaları netbeans.org üzerinde çalışan sunucu uygulamalarına isteklerde bulunamaz.
Sonuç olarak, istekleriniz, bir güvenlik hatası oluşturulmadan başka bir sunucuya yeniden yöneltilemez. Böyle durumlarda, hiçbir durum kodu alamazsınız. Genellikle hata ayıklama konsolunda bir JavaScript hatası bulunur. Birçok durum kodu üzerinde düşünürken, yeniden yöneltme kodlarının tamamını göz ardı edebilirsiniz.
|
200 durum koduyla ilgilendikten ve 300 durum kodu ailesini büyük oranda dikkate almayabileceğinizi fark ettikten sonra, endişelenmeniz gereken diğer tek kod grubu 400 ailesidir. Bunlar, çeşitli hata tiplerini belirtir. Liste 7'ye bakın ve hatalar işlenirken, kullanıcıya yalnızca çok soysal bir hata iletisinin bildirildiğine dikkat edin. Bu, doğru yönde bir adım olsa da kullanıcıya ya da uygulama üzerinde çalışan bir programcıya aslında neyin yanlış gittiğini açıklama açısından biraz yararsız bir iletidir.
Öncelikle, eksik sayfalar için destek ekleyin. Bu durumla, üretim sistemlerinde gerçekten de sık karşılaşılmaz, ancak sınama amacıyla komut dosyasının taşınması ya da bir programcının yanlış bir URL girmesi yaygın bir uygulamadır. 404 hatalarını güzel bir şekilde raporlayabilirseniz, kafası karışan kullanıcılara ve programcılara yardım etmek için çok daha fazlasını sağlayabilirsiniz. Örneğin, sunucu üzerindeki bir komut dosyası kaldırıldıysa ve Liste 7'deki kodu kullanırsanız, Şekil 5'tekine benzer tanımsız bir hata görürsünüz.
Şekil 5. Soysal hataların işlenmesi

Kullanıcı, sorunun kimlik doğrulamasından mı, eksik bir komut dosyasından mı (buradaki neden budur), kullanıcı hatasından mı, yoksa kod içindeki bir hatadan mı kaynaklandığını anlayamaz. Bazı basit kod eklemeleri, bu hatanın çok daha kesin olmasını sağlayabilir. Kimlik doğrulama hatalarının yanı sıra eksik komut dosyalarını kesin bir iletiyle işleyen Liste 8'e bakın.
Liste 8. Geçerli durum kodunun denetlenmesi
function updatePage() {
if (request.readyState == 4) {
if (request.status == 200) {
var response = request.responseText.split("|");
document.getElementById("order").value = response[0];
document.getElementById("address").innerHTML =
response[1].replace(/\n/g, "<br />");
} else if (request.status == 404) {
alert ("Requested URL is not found.");
} else if (request.status == 403) {
alert("Access denied.");
} else
alert("status is " + request.status);
}
}
|
Bu kod hâlâ çok basittir, ancak bazı ek bilgiler de sağlar. Şekil 6'da,Şekil 5'teki hatanın aynısı gösterilmektedir, ancak bu defa, hata işleme kodu kullanıcıya ya da programcıya ne olduğu hakkında daha iyi bir resim sunar.
Şekil 6. Özel hataların işlenmesi

Kendi uygulamalarınızda, kimlik doğrulama nedeniyle bir hata oluştuğunda, kullanıcı adını ve parolayı temizleyip ekrana bir hata iletisi eklemeyi düşünebilirsiniz. Eksik komut dosyalarını ya da diğer 400 tipi hatalarını (izin verilmeyen bir HEAD isteği göndermek gibi kabul edilemez bir istek yönetimi için 405 ya da yedek sunucu kimlik doğrulamasının gerektiği bir 407 kodu gibi) daha güzel işlemek için benzer yaklaşımlar uygulanabilir. Yaptığınız seçim ne olursa olsun, sunucudan dönen durum kodunun işlenmesiyle başlar.
XMLHttpRequest nesnesinin denetimini gerçekten almak istiyorsanız, bu son noktayı göz önünde bulundurun -- repertuarınıza HEAD isteklerini de ekleyin. Önceki iki makalede, GET isteklerini nasıl oluşturabileceğinizi göstermiştim; ilerideki bir makalede, POST isteklerini kullanarak sunucuya veri gönderilmesiyle ilgili tüm ayrıntıları öğreneceksiniz. Gelişmiş hata işleme ve bilgi toplama amacıyla, HEAD isteklerini nasıl oluşturacağınızı da bilmeniz gerekir.
Aslında bir HEAD isteğinde bulunma oldukça önemsiz bir şeydir; Liste 9'daki gibi basit bir şekilde, open() yöntemini birinci parametredeki "GET" ya da "POST" yerine "HEAD" ile çağırırsınız.
Liste 9. Ajax ile bir HEAD isteği gönderme
function getSalesData() {
createRequest();
var url = "/boards/servlet/UpdateBoardSales";
request.open("HEAD", url, true);
request.onreadystatechange = updatePage;
request.send(null);
}
|
Buna benzer bir HEAD isteğinde bulunduğunuzda, sunucu GET ya da POST isteğine gönderdiği gibi gerçek bir yanıt göndermez. Bunun yerine, yalnızca yanıtın içeriğinin son değiştirildiği zamanı, istenen kaynağın var olup olmadığını ve diğer ilginç birkaç bilgi biti içeren üstbilgiler gönderir. Sunucu işleme başlamadan ve kaynağı göndermeden önce, bir kaynakla ilgili bilgi almak için bunların bir kısmını kullanabilirsiniz.
Bunun gibi bir istekle yapabileceğiniz en kolay şey, yanıt üstbilgilerinin tümünü açıklamaktır. Bu, HEAD istekleriyle ne alabileceğinizi gösterir. Liste 10'da, bir HEAD isteğinden gelen yanıt üstbilgilerinin tümünü göstermek için basit bir geri çağrı işlevi sağlanmıştır.
Liste 10. HEAD isteğindeki tüm yanıt üstbilgilerinin yazdırılması
function updatePage() {
if (request.readyState == 4) {
alert(request.getAllResponseHeaders());
}
}
|
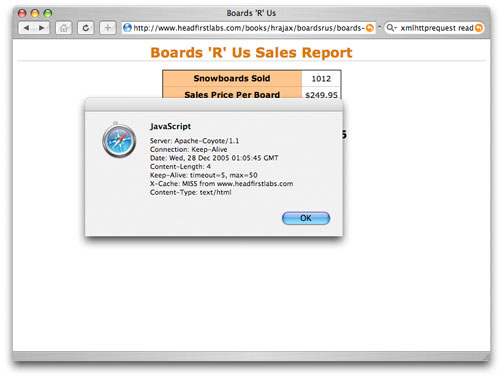
Sunucuya HEAD isteği gönderen basit bir Ajax uygulamasından alınan yanıt üstbilgilerini gösteren Şekil 7'ye bakın.
Şekil 7. Bir HEAD isteğinden gelen yanıt üstbilgileri

Bu üstbilgilerin herhangi bir kısmını (sunucu tipinden içerik tipine kadar), Ajax uygulamasıyla fazladan bilgi ya da işlevsellik sağlamak için ayrı olarak kullanabilirsiniz.
Bir URL var olmadığında 404 hatasının nasıl denetleneceğini önceden görmüştünüz. Bu genel bir soruna dönüşürse -- bir komut dosyası ya da sunucu uygulaması sık sık çevrimdışı duruma geliyor olabilir -- tam bir GET ya da POST isteği göndermeden önce URL'yi denetlemek isteyebilirsiniz. Bunu yapmak için bir HEAD isteği oluşturun ve geri çağrı işlevinizde 404 hatası olup olmadığını denetleyin; Liste 11'de örnek bir geri çağrı gösterilmiştir.
Liste 11. URL'nin var olup olmadığının denetlenmesi
function updatePage() {
if (request.readyState == 4) {
if (request.status == 200) {
alert("URL exists");
} else if (request.status == 404) {
alert("URL does not exist.");
} else {
alert("Status is: " + request.status);
}
}
}
|
Dürüst olmak gerekirse, bunun pek bir değeri yoktur. Sunucunun isteğe yanıt vermesi ve içerik uzunluğunda yanıt üstbilgisini dolduracak bir yanıt bulması gerekir; bu nedenle, herhangi bir işlem süresi kazanmazsınız. Buna ek olarak, bir istek oluşturmak ve HEAD isteğini kullanarak URL'nin var olup olmadığını görmek, GET ya da POST isteği oluşturup daha sonra Liste 7'de gösterilen hataları işlemekle yaklaşık olarak aynı zamanı alır. Yine de bu bilgilerin elinizde olması bazen yararlı olur; yaratıcılığın ne zaman geleceğini bilemezsiniz ve HEAD isteğine gereksinim duyarsınız!
İçerik uzunluğunu, hatta içerik tipini denetlemek için HEAD isteklerini yararlı bulabilirsiniz. Bu, bir isteği işlemek için büyük miktarlarda verinin mi gönderileceğini, yoksa HTML, metin ya da XML yerine sunucunun ikili verileri (ilk üçü JavaScript'te ikili verilerden çok daha kolay işlenir) göndermeye mi çalışacağını belirleyebilmenizi sağlar.
Bu durumlarda, uygun üstbilgi adını kullanın ve bunu, XMLHttpRequest nesnesindeki getResponseHeader() yöntemine aktarın. Bir yanıtın uzunluğunu almak için request.getResponseHeader("Content-Length"); yöntemini çağırın.
İçerik tipini almak için request.getResponseHeader("Content-Type"); yöntemini kullanın.
Birçok uygulamada HEAD isteklerinin eklenmesi herhangi bir işlevsellik katmaz, hatta isteği yavaşlatabilir (HEAD isteği yanıtla ilgili verileri, ardından gelen GET ya da POST isteği de gerçek yanıtı almak istediği için). Ancak, bir komut dosyası ya da sunucu tarafındaki bir bileşenden emin olmamanız durumunda, bir HEAD isteği, yanıt verileriyle uğraşmadan ya da yanıtı göndermek için bant genişliğini kullanmanıza gerek kalmadan bazı temel verileri alabilmenizi sağlar.
Birçok Ajax ve Web programcısı için bu makalede anlatılan bilgiler ileri düzey görünebilir. HEAD isteği oluşturmanın yararı nedir? Hangi durumda JavaScript'inizde açık olarak yeniden yöneltme durum kodunu işlemeniz gerekir? Bunlar güzel sorular; basit uygulamalarda yanıt, bu gelişmiş tekniklerin pek değerinin olmadığıdır.
Ancak, Web artık basit uygulamalara tolerans gösterilen bir yer değil; kullanıcılar daha ileri düzeyli oldular, müşteriler daha güçlü uygulamalar ve gelişmiş hata raporlaması istiyorlar ve bir uygulama, toplam sürenin %1'inde çalışmadığı için yöneticiler işlerinden çıkarılıyorlar.
O zaman, basit bir uygulamanın ötesine geçip XMLHttpRequest nesnesini daha iyi bir şekilde anlamak sizin işiniz.
- Çeşitli hazır olma durumlarına güvenebilirseniz -- ve tarayıcılar arasındaki farkları anlayabilirseniz -- bir uygulamada hızlı bir şekilde hata ayıklayabilirsiniz. Bir hazır olma durumuna dayalı yaratıcı bir işlevsellik ortaya çıkarabilir ve kullanıcılara ve müşterilere bir isteğin durumuyla ilgili rapor verebilirsiniz.
- Durum kodlarını kullanabilirseniz, uygulamanızı komut dosyası hatalarıyla, beklenmedik yanıtlarla ve uç durumlarla başa çıkabilecek şekilde ayarlayabilirsiniz. Sonuç olarak, uygulamanız yalnızca her şeyin doğru gittiği durumlarda çalışmak yerine, her zaman çalışır.
- Buna HEAD istekleri oluşturma yeteneğini, URL varlığını denetlemeyi ve bir dosyanın değiştirilme zamanını öğrenmeyi ekleyin, kullanıcıların kendi bilgileriyle güncellenmiş, geçerli sayfalar almalarını sağlayın ve (en önemlisi) uygulamanızın ne kadar güçlü ve çok yönlü olduğunu göstererek kullanıcıları şaşırtın.
Bu makale uygulamalarınızı parıldayan bir uygulama yapmaz, metni sarı spotlarla vurgulamanıza ya da daha çok masaüstüne benzetmenize de yardımcı olmaz. Bunların tümü (ve bundan sonraki makalelerde ele alacağımız konular) Ajax'ın güçlü özellikleri olmasına rağmen, bunlar bir dereceye kadar kekin üzerindeki krema gibidir. Uygulamanızın hataları ve sorunları uygun bir şekilde işlediği sağlam bir temel oluşturmak için Ajax'ı kullanırsanız, kullanıcılar sitenize ve uygulamanıza geri döneceklerdir. Buna, sonraki makalelerde sözünü edeceğim görsel oyunları eklediğinizde, heyecanlı ve mutlu müşterileriniz olacaktır. (Gerçekten de sonraki makaleyi kaçırmak istemezsiniz!)
| Açıklama | Ad | Boyut | Karşıdan yükleme yöntemi |
|---|---|---|---|
| Bu makaleye ilişkin örnek kod | wa-ajaxintro3_ajax-xhr_adv.zip | 183KB | HTTP |
Bilgi Edinme
- "Introduction
to Ajax: Understanding Ajax, a productive approach to building Web
sites, and how it works" (developerWorks, Aralık 2005): Bu dizinin birinci bölümünde, Ajax bileşen teknolojilerinin birlikte nasıl çalıştığına bakın ve
XMLHttpRequestnesnesini de içeren Ajax'ın merkezi kavramlarını keşfedin.
- "Make
asynchronous requests with JavaScript and Ajax: Use XMLHttpRequest for
Web requests" (developerWorks, Ocak 2006): Bu dizinin ikinci bölümünde, tarayıcılar arasında
XMLHttpRequestörneklerinin oluşturulması, isteklerin oluşturulması ve gönderilmesi ve sunucuya yanıt verilmesini öğrenin.
- "Use
Ajax with WebSphere Portal" (developerWorks, Haziran 2006), portal başarımını geliştirmek, daha temiz bir portal uygulaması mimarisi ve -- en önemlisi -- kullanıcılarınıza çok daha fazla yanıt veren bir portal yaratmak için.
- "Ajax
for Java developers: Build dynamic Java applications" (developerWorks, Eylül 2005): Java bakış açısını kullanarak sunucu tarafından Ajax'a bakın vedinamik Web uygulaması deneyimleri oluşturmak için çığır açan bir yaklaşımla tanışın.
- "Ajax
for Java developers: Java object serialization for Ajax" (developerWorks, Ekim 2005): Java nesnesi diziselleştirmesine ilişkin beş yaklaşımı inceleyin veağ üzerinden nesneleri nasıl göndereceğinizi ve Ajax ile nasıl etkileşime geçeceğinizi öğrenin.
- "Call
SOAP Web services with Ajax, Part 1: Build the Web services client" (developerWorks, Ekim 2005): Ajax'ın var olan SOAP tabanlı Web hizmetleriyle bütünleştirilmesine ilişkin bu ileri düzey makalede, Ajax tasarım şablonunu kullanarak Web tarayıcısı tabanlı SOAP Web hizmetleri istemcisini nasıl uygulayacağınızı görün.
- Google GMail: Web'in çalışma şeklini değiştiren Ajax tabanlı bu harika uygulamayı inceleyin. Google Maps, başka bir Google tabanlı Web 2.0 uygulamasıdır.
- Flickr: Web tabanlı bir uygulamada masaüstü hissi vermek için oluşturulan, Ajax'ın kullanıldığı bu harika örneğe bakın.
- "Ajax:
A New Approach to Web Applications": Ajax moniker teriminin ilk kez kullanıldığı bu makaleyi okuyun -- tüm Ajax geliştiricileri bu makaleyi okumalıdır.
- HTTP durum kodları: Tam listeyi W3C'den alın.
- Head
Rush Ajax, Elisabeth Freeman, Eric Freeman ve Brett McLaughlin (Şubat 2006, O'Reilly Media, Inc.): Bu makaledeki fikirleri beyninize Head First yöntemiyle yükleyin.
- Java and XML,
İkinci Basım, Brett McLaughlin (Ağustos 2001, O'Reilly Media, Inc.): Yazarın, XHTML ve XML dönüşümleriyle ilgili düşüncelerini okuyun.
- JavaScript:
The Definitive Guide, David Flanagan (Kasım 2001, O'Reilly Media, Inc.): JavaScript ve dinamik Web sayfalarıyla çalışmaya ilişkin kapsamlı yönergeleri inceleyin. Yayınlanacak olan yeni basımda Ajax ile ilgili iki yeni bölüm vardır.
- Head
First HTML with CSS & XHTML, Elizabeth ve Eric Freeman (Aralık 2005, O'Reilly Media, Inc.): XHTML, CSS ve bu ikisini birlikte kullanmayı öğrenmeyle ilgili bu eksiksiz kaynağı dikkatle okuyun.
- developerWorks
Web mimarisi alanı: Web oluşturma becerilerinizi genişletin.
- developerWorks
teknik etkinlikleri ve Web yayınları: Teknik geliştiricilere yönelik bu yazılım brifinglerini takip edin.
Ürün ve teknoloji edinme
- IBM deneme yazılımı: developerWorks'deki yazılımı doğrudan yükleyerek bir sonraki geliştirme projenizi oluşturun.
Tartışma
- Tartışma forumuna katılın.
- developerWorks Web günlükleri: DeveloperWorks topluluğuna katılın.
|
|
Brett McLaughlin, Logo günlerinden bu yana bilgisayarlarla ilgili çalışmalar yapmaktadır (Küçük üçgeni hatırlıyor musunuz?) Son yıllarda, Java ve XML topluluklarında en çok tanınan yazarlardan ve programcılardan biri oldu. Kendisi, Nextel Communications şirketi için karmaşık kurumsal sistemler uygulaması, Lutric Technologies için uygulama sunucuları yazma görevlerini üstlendi ve en son O'Reilly Media, Inc. için önemli kitaplar yazma ve yayına hazırlama işlerini yürütüyor. Brett'in, en çok satan yazarlar listesinde yer alan Eric ve Beth Freeman ile birlikte hazırladığı yeni kitabı Head Rush Ajax, Ajax'a Head First adlı ödüllü ve yenilikçi bir yaklaşım getiriyor. Son kitabı Java 1.5 Tiger: A Developer's Notebook, Java teknolojisinin en son sürümüyle ilgili ilk kitap olma özelliğini taşıyor ve artık bir klasik olan Java and XML adlı kitabı, Java dilinde XML teknolojilerinin kullanılması üzerine en açıklayıcı çalışma olmaya devam ediyor. |
|

Bu ne hız!