Ajax'ta Uzmanlaşma, Bölüm 4: Web yanıtı için DOM'yi kullanma
Web sayfalarını yanıt verebilir ve etkileşimli kılmak için bir nesne modelini HTML'e dönüştürme
Düzey: Başlangıç
Brett McLaughlin (brett@newInstance.com),
Yazar ve Editör, O'Reilly Media Inc.
14 Mart 2006
Programcıların (arka uç uygulamalarıyla çalışanlar) ve Web programcıları (zamanlarını HTML, CSS ve JavaScript yazmakla geçirenler) arasındaki büyük ayrılık çok eskiye dayanır. Ancak, Belge Nesne Modeli (DOM; Document Object Model), ikisi arasındaki uçurumda bir köprü görevi görür ve arka uçta XML, ön uçta HTML ile çalışmayı mümkün kılar ve etkili bir araç olur. Bu makalede, Brett McLaughlin, Belge Nesne Modeli'ni tanıtır, Web sayfalarındaki kullanımını açıklar ve JavaScript üzerinden kullanımını keşfetmeye başlar.
Birçok Web programcısı gibi, siz de büyük olasılıkla HTML ile çalışmışsınızdır. Programcılar Web sayfaları üzerinde çalışmaya HTML ile başlar; HTML genellikle, bir uygulamayı ya da siteyi tamamlamak ve yerleştirme, renk ya da stil üzerindeki son düzenlemeiçin yapılan son şeydir. HTML kullanımı kadar yaygın bir yanlış anlama da HTML'in ekranda görüntülenmek üzere tarayıcıya gittikten sonra gerçekte olanlarla ilgilidir. Olanlarla ilgili varsayımlarınızı -- ve bunların neden yanlış olabileceklerini -- derinlemesine incelemeden önce, Web sayfalarının tasarlanması ve sunulmasıyla ilgili işlemler konusunda her şeyin netleşmesini istiyorum:
- Birisi (genellikle siz!) bir metin düzenleyicisinde ya da IDE'de HTML yaratır.
- HTML'i daha sonra, Apache HTTPD gibi bir Web sunucusuna yüklersiniz ve bunu Internet ya da intranet üzerinde kullanıcıların erişimine açarsınız.
- Bir kullanıcı, Firefox ya da Safari gibi bir tarayıcıyla Web sayfanızı ister.
- Kullanıcının tarayıcısı, Web sunucunuzdan HTML'e ilişkin bir istekte bulunur.
- Tarayıcı, sunucudan aldığı sayfayı grafik ve metin olarak oluşturur; kullanıcılar Web sayfasına bakar ve sayfayı etkinleştirirler.
Bu, çok basit görünse de, işler hızla ilginç bir hal alır. Aslında, adım 4 ve 5 arasında gerçekleşen çok sayıda "ıvır zıvır", bu makalenin odak noktasıdır. Programcıların çoğu, bir kullanıcının tarayıcısı sayfayı görüntülemek istediğinde biçimlemelerine ne olduğunu aslında tam olarak hiçbir zaman dikkate almadıkları için buradaki "ıvır zıvır" deyişi gerçekten de bu durum için geçerlidir:
- Tarayıcı yalnızca HTML içindeki metni okuyor ve görüntülüyor mu?
- Özellikle CSS bir dış dosya içindeyse, CSS için ne söylenebilir?
- Peki ya JavaScript -- o da genellikle bir dış dosyada bulunur?
- Tarayıcı bu öğeleri nasıl işler ve olay işleyicilerini, işlevleri ve stilleri bu metin biçimlemesiyle nasıl eşler?
Bütün bu sorulara verilecek yanıt Belge Nesne Modeli'dir. O zaman, lafı daha fazlauzatmadan DOM'ye giriş yapalım.
Web programcıları ve biçimleme
Programcıların çoğu için işleri, Web tarayıcısının başladığı yerde biter. Diğer bir deyişle, bir HTML dosyasını Web sunucunuzdaki bir dizine gönderdiğinizde, bunu "tamamlanmış" olarak kabul eder ve (iyi bir olasılıkla) bir daha hiç bu dosyayı düşünmezsiniz! Temiz, iyi düzenlenmiş sayfalar söz konusu olduğunda da bu harika bir hedeftir; biçimlemenizin, farklı tarayıcılarda, çeşitli CSS ve JavaScript sürümleriyle olması gerektiği gibi görüntülenmesini istemenizde yanlış hiçbir şey yoktur.
Buradaki sorun, bu yaklaşımın, bir programcının tarayıcıda gerçekte neler olduğunu anlamasını sınırlamasıdır. Daha da önemlisi, istemci tarafında JavaScript'ikullanarak Web sayfasını dinamik bir şekilde güncelleme, değiştirme ve yeniden yapılandırma yeteneği de sınırlar. Bu sınırlamadan kurtulun ve Web sitelerinizde daha etkileşimli ve daha yaratıcı olun.
Sıradan bir Web programcısı olarak, büyük olasılıkla metin düzenleyicinizi ve IDE'nizi açarsınız ve HTML, CSS ya da JavaScript kodlarını girmeye başlarsınız. Biçim imleri, seçiciler ve öznitelikleri, yalnızca bir sitenin düzgün görünmesi için gerçekleştirmeniz gereken basit görevler olarak düşünmek kolaydır. Ancak bu noktanın biraz daha ötesine geçmek kendinizi zorlamanız gerekir -- bunun yerine, içeriğinizi düzenlediğinizin farkına varmalısınız. Endişelenmeyin; bu yazının biçimlemenin güzelliğiyle, Web sayfanızın gerçek potansiyelini nasıl kavramanız gerektiğiyle ya da metafizik diğer konularla ilgili bir derse dönüşmeyeceğine söz veriyorum. Anlamanız gereken şey, Web geliştirmesi içindeki rolünüzün tam olarak ne olduğudur.
Bir sayfanın nasıl göründüğü söz konusu olduğunda, en iyi durumda yalnızca önerilerde bulunabilirsiniz. Bir CSS stil sayfası sunduğunuzda, kullanıcı stil seçimlerinizi geçersiz kılabilir. Bir yazı tipi büyüklüğü sağladığınızda, bir kullanıcının tarayıcısı bu büyüklükleri görme engelliler için değiştirebilir ya da bunları, büyük ekranlarda (ve aynı şekilde, büyük çözünürlüklerde) görüntülemek üzere ölçeklendirebilir. Seçtiğiniz renkler ve yazı tiplerinin kendileri bile, kullanıcıların ekranlarına ve sistemlerine kurdukları yazı tiplerine tabidir. Bir sayfanın stili oluştururken elinizden gelenin en iyisini yaparken bile, bir Web sayfası üzerindeki etkinizi en geniş haliyle kullanmazsınız.
Tam olarak denetleyebildiğiniz şey Web sayfanızın yapısıdır. Biçimlemeniz değiştirilemez ya da yerine başka biçimleme konulamaz ve kullanıcılar buna karışamaz; tarayıcıları yalnızca bunu Web sunucusundan alır ve görüntüler (her ne kadar bu işi, sizinkinden çok kullanıcıların beğenisine göre yapsalar da bu böyledir). Ancak sayfanın düzeni -- bir sözcüğün bu paragrafın içinde mi yoksa başka bir bölümün içinde mi olduğu -- tamamen size bağlıdır. Sayfanızın gerçekten değiştirilmesi söz konusu olduğunda (birçok Ajax uygulaması bu konuya odaklanır), sayfanızın yapısı üzerinde çalışırsınız. Metnin bir parçasının rengini değiştirmek hoş olabilir, ancak var olan bir sayfaya metin ya da tam bir bölüm eklemek çok daha önemlidir. Kullanıcının bu bölümü nasıl şekillendirdiğine bakmaksızın, siz sayfanın düzenlenmesi üzerinde çalışırsınız.
Biçimlemenizin aslında düzenlemeyle ilgili olduğunu fark ettiğinizde, buna farklı bir gözle bakabilirsiniz. h1 kodunun metnin büyük, siyah ve koyu görünmesine neden olduğu yerine, bu h1 kodunun başlık olduğunu düşünün. Kullanıcıların metni nasıl gördüğü -- ve sizin CSS'nizi mi, kendilerininkini mi, yoksa ikisinin bir birleşimini mi kullandıkları -- ikincil öneme sahiptir. Bunun yerine, biçimlemenin tamamen bu düzenleme düzeyini sağlamayla ilgili her şeyi kapsadığını anlayın; bir p metnin paragraf olduğunu belirtir, img bir resmi gösterir, div ise bir sayfayı bölümlere ayırır vb.
Stil ve işleyişin (olay işleyicileri ve JavaScript) bu düzenlemeye bu gerçekten sonra katıldığı konusunda da net olmalısınız. Üzerinde çalışılabilmesi ya da şekillendirilebilmesi için biçimlemenin hazır olması gerekir. Dolayısıyla, CSS'yi HTML'niz dışında bir dosyada tutarken, biçimlemenizin düzeni stilden, formatlamadan ve işleyişten ayrıdır. Bir öğenin ya da metin parçasının stilini JavaScript uygulamasından değiştirebilirsiniz, ancak biçimlemenizin düzenini değiştirmek daha ilginçtir.
Biçimlemenizin yalnızca sayfanıza ilişkin bir düzen ya da çerçeve sağladığını göz önünde bulundurduğunuz süre, oyunda bir adım öndesiniz demektir. Birazdan, tarayıcının tüm bu metin düzenini nasıl aldığını ve nasıl daha ilginç bir şeye -- değiştirilebilen, arasına ekleme yapılabilen ya da silinebilen bir nesneler takımına -- dönüştürdüğünü göreceksiniz.
|
Metin biçimlemesinin avantajları
Web tarayıcısına geçmeden önce, düz metnin HTML'nizi saklamak için neden kesinlikle en iyi seçim olduğu üzerinde düşünebiliriz (bu konuda daha fazla bilgi edinmek için bkz. Biçimleme üzerine bazı ek düşünceler). İyi ve kötü yönlerini ele almadan, HTML'nizin sayfanın her görüntülenişinde ağ üzerinden bir Web tarayıcısına gönderildiğini hatırlayın (basitleştirmek adına önbelleğe alma vb. görevleri bir kenara koyun). Kısacası, metnin aktarılmasından daha etkili başka bir yaklaşım yoktur. İkili nesneler, sayfanın grafik gösterimleri, büyük miktarlarda yeniden düzenlenen biçimlemeler ... bunların hiçbiri, ağ üzerinden düz metin dosyaları kadar kolay gönderilemez.
Buna bir de tarayıcının bu formüle kattığı değeri ekleyin. Günümüzde kullanılan tarayıcılar, kullanıcıların metnin büyüklüğünü değiştirebilmelerini, resimleri ölçeklendirebilmelerini, bir sayfaya ilişkin CSS ya da JavaScript dosyasını yükleyebilmelerini (çoğu durumda) ve daha birçok şeyi sağlamaktadır -- bunların tümü, sayfanın herhangi bir grafik gösteriminin tarayıcıya gönderilmesini engeller. Bunun yerine, tarayıcı, sayfayı tarayıcıda işlemek için gerekli işlemleri uygulamak üzere ham HTML'ye gereksinim duyar; böylece sayfanın işlenmesi için sunucuya güvenmesi gerekmez. Aynı şekilde, CSS'yi JavaScript'ten ve bunları HTML biçimlemesinden ayırmak için ayrılması kolay bir formatın kullanılması gerekir. Bunu gerçekleştirmek için metin dosyaları kullanmak yine harika bir seçenektir.
Son, ancak bir o kadar da önemli bir şey de HTML 4.01 ve XHTML 1.0 ve 1.1 gibi yeni standartların, içeriği (sayfanızdaki veriler) gösterimden ve stilden (genellikle CSS tarafından uygulanır) ayırma konusundaki vaadlerini hatırlamanızdır. Programcıların HTML'lerini CSS'lerinden ayırmak, daha sonra da tüm bunların yeniden birleştirildiği bir sayfanın gösterimi almak için tarayıcıyı zorlamak bu standartların avantajlarının çoğunu ortadan kaldırır. Tarayıcıya kadar bu tamamen farklı parçaları ayrı tutmak, tarayıcıya HTML'yi sunucudan alırken büyük esneklik sağlar.
Web tarayıcılarına daha yakın bir bakış
Bazılarınız için şimdiye kadar okuduklarınız, Web geliştirme sürecindeki rolünüzün genel bir gözden geçirmesi gibi olabilir. Ancak Web tarayıcısının yaptıkları söz konusu olduğunda, en usta Web tasarımcılarının ve geliştiricilerinin birçoğu "kapağın altında" gerçekte olup bitenin farkına bile varmaz. Bu bölümde bu konuya odaklanacağım. Endişelenmeyin, birazdan kodlar da gelecek, ancak kodlarla ilgili sabırsızlığınız konusunda kendinizi biraz daha tutun, çünkü bir Web tarayıcısının yaptıklarını gerçekten tam olarak anlamak, kodlarınızın doğru çalışmasıaçısından büyük önem taşır.
Metin biçimlemesinin dezavantajları
Metin biçimlemesinin bir tasarımcı ya da sayfa yaratıcısı için inanılmaz avantajları olduğu gibi, tarayıcı açısından önemli dezavantajları da vardır. Özellikle, tarayıcılar metin biçimlemesini bir kullanıcıya doğrudan gösterirken zorlanmaktadır (bu konuda daha fazla bilgi edinmek için Biçimleme üzerine bazı ek düşünceler konusuna bakın). Bu yaygın tarayıcı görevlerini gözden geçirin:
- CSS stillerini (bunlar genellikle dış dosyalardaki birden çok stil sayfalarından alnır),öğenin tipi, sınıfı, tanıtıcısı ve HTML içindeki konumuna bağlı olarak biçimlemeye uygulama.
- Stilleri ve formatlamayı, JavaScript koduna göre (bu da genellikle dış dosyalarda bulunur)HTML bölgesinin farklı parçalarına uygulama.
- JavaScript koduna göre form alanlarının değerini değiştirme.
- JavaScript koduna göre resim kaydırma ve resim değiştirme gibi görsel etkileri destekleme.
Karmaşıklık, bu görevlerin kodlanmasında değildir; bunların her birini yapmak oldukça kolaydır. Karmaşıklık, istenen işlemi gerçekte yerine getiren tarayıcıdan kaynaklanmaktadır. Biçimleme, metin olarak saklanıyorsa ve örneğin, center-text sınıfındaki bir p öğesinde bulunan metni ortalamak isterseniz (text-align: center), bunu nasıl gerçekleştirirsiniz?
- Metne yerleşik stil mi eklersiniz?
- Stili tarayıcıdaki HTML metnine uygular ve hangi içeriğin ortalanacağını ya da ortalanmayacağını mı izlersiniz?
- Biçimlendirilmemiş HTML uygular ve işlemden sonra biçimi mi uygularsınız?
Oldukça zor olan bu sorular, bugünlerde tarayıcıları çok az sayıda kişinin kodlamasınınnedenidir. (Bunu yapanlara gönülden bir "Teşekkürler!" demek gerekir)
Açıkça görülüyor ki, ilk aşamada bir sayfanın biçimlemesini alırken metin iyi bir çözüm olmasına rağmen, tarayıcıya ilişkin HTML'in saklanması için düz metin pek iyi bir yöntem değildir. Buna, JavaScript kodlamasının sayfanın yapısını değiştirebileceğini de eklerseniz işler karışabilir. Tarayıcı, değiştirilen yapıyı diske yeniden mi yazmalı? Tarayıcı, belgenin şu anki aşamasının ne olduğunu nasıl belirleyecek?
Açıkçası, yanıt metin değil. Metnin değiştirilmesi zordur, stil ve işleyiş ekleme bakımından esnek değildir ve son olarak günümüzün Web sayfalarının dinamik doğasıyla çok az benzerlik taşır.
Bu sorunun yanıtı -- en azından, günümüzde Web tarayıcılarının seçtiği yanıt -- HTML'yi göstermek için bir ağaç yapısının kullanılmasıdır. Metin biçimlemesi olarak gösterilen, oldukça basit ve biraz da sıkıcı HTML sayfası örneği olan Liste 1'e bakın.
Liste 1. Metin biçimlemesiyle oluşturulmuş basit HTML sayfası
<html>
<head>
<title>Trees, trees, everywhere</title>
</head>
<body>
<h1>Trees, trees, everywhere</h1>
<p>Welcome to a <em>really</em> boring page.</p>
<div>
Come again soon.
<img src="come-again.gif" />
</div>
</body>
</html>
|
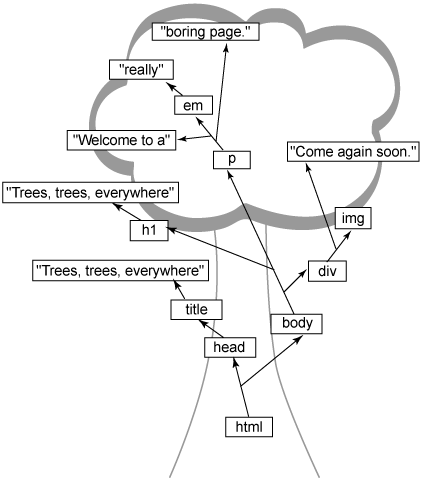
Tarayıcı bunu alır ve Şekil 1'deki gibi ağaca benzer bir yapıya dönüştürür.
Şekil 1. Liste 1'in ağaç görünümü

Bu makaleyi izleyebilmeniz için birkaç tane çok küçük basitleştirme yaptım. DOM ya da XML konusunda uzman olanlar, boş alanın, bir belgedeki metnin Web tarayıcısının ağ yapısında nasıl gösterileceği ve kesileceği üzerinde bir etkiye sahip olabileceğini fark edeceklerdir. Bu konuya girersek kafalar iyice karışacaktır, bu nedenle beyaz alanın etkisiyle ilgili bilginiz varsa, harika; ama yoksa, okumaya devam edin ve bu konudaendişelenmeyin. Bu bir soruna dönüştüğünde, ihtiyacınız olan her şeyi o zaman bulabilirsiniz.
Gerçek ağaç arka planı dışında burada fark edebileceğiniz ilk şey, ağaçtaki her şeyin, en dıştaki, HTML'in kapsayıcı öğesi olan html öğesinden başladığıdır. Buna, ağaç benzetmesi korunarak kök öğe denir. Ağacın en altında olmasına rağmen, ağaçlara bakarken ve ağaçları çözümlerken her zaman buradan başlayın. Size yardımcı olacaksa, her ne kadar ağaç benzetmesini bozsa da, her şeyi tersine çevirebilirsiniz.
Kökten, biçimlemenin farklı parçaları arasındaki ilişkileri gösteren çizgiler çıkar. head ve body öğeleri, html kök öğesinin alt öğeleridir; title, head öğesinin ve "Trees, trees, everywhere" metni de title öğesinin alt öğesidir. Tarayıcı, Şekil 1'de gördüğünüze benzer bir yapı alıncaya kadar tüm ağaç bu şekilde düzenlenir.
Ağaç benzetmesine devam edersek, head ve body öğelerinin html öğesinin dalları olduğu söylenir. Kendi içlerinde alt öğeleri de olduğu için bunlar dallardır. Ağacın uç noktalarına vardığınızda, genellikle "Trees, trees, everywhere" ve "really" gibi metinlerle karşılaşırsınız. Kendi içlerinde alt öğelere sahip olmadıkları için bunlara da genellikle yapraklar denir. Tüm bu terimleri ezberlemenize gerek yoktur ve belirli bir terimin anlamını çıkarmak için ağaç yapısını gözünüzün önüne getirmek çoğu zaman daha kolay olacaktır.
Temel terminolojinin bir kısmını öğrendiğinize göre, içinde öğe adlarının ve metinlerin bulunduğu küçük dikdörtgenlerin üzerinde odaklanmanın zamanı geldi (Şekil 1). Dikdörtgenlerin her biri bir nesnedir; tarayıcı, metinle ilgili bu sorunların bir kısmını burada çözer. HTML belgesinin her bir parçasını gösteren nesneler kullanıldığında, düzenlemeyi değiştirmek, stilleri uygulamak, JavaScript'in belgeye erişimine izin vermek ve daha birçok işlem oldukça kolaylaşır.
Olası biçimleme tiplerinin her birinin kendi nesne tipi vardır. Örneğin, HTML'nizdeki öğeler bir Element nesne tipiyle gösterilir. Belgenizdeki metin bir Text tipiyle, öznitelikler Attribute tipleriyle gösterilir ve diğer öğeler için de bu böyle devam eder.
Yani Web tarayıcısı yalnızca belgenizi göstermek için bir nesne modeli kullanmakla kalmaz (statik metinle uğraşmaktan kaçar), aynı zamanda nesne tipine göre bir şeyin ne olduğunu hemen tanımlayabilir. HTML belgesi ayrıştırılır ve Şekil 1'de gördüğünüze benzer nesne takımlarına dönüştürülür; böylece, köşeli parantez ve ters bölme işaretleri gibi şeyler (örneğin < için < ve >
için >) artık sorun olmaktan çıkar. Bu, tarayıcının işini, en azından giriş HTML'sini ayrıştırdıktan sonra, çok daha kolaylaştırır. Bir şeyin öğe mi, yoksa bir öznitelik mi olduğunu anlamak ve bu nesne tipiyle yapılacak işlemi belirlemek basittir.
DAha sonra Web tarayıcısı, nesneleri kullanarak bu nesnelerin özelliklerini değiştirebilir. Örneğin, her bir öğe nesnesinin bir üst öğesi ve bir alt öğe listesi vardır. Yeni bir alt öğe ya da metin eklediğinizde, yalnızca bir öğenin alt öğe listesine yeni bir alt öğe eklemiş olursunuz. Bu nesnelerin ayrıca style özellikleri vardır, bu nedenle bir öğenin ya da metin parçasının biçimini anında değiştirmek önemsiz bir şey olur. Örneğin, JavaScript kullanarak bir div öğesinin yüksekliğini aşağıdaki şekilde değiştirmek isteyebilirsiniz:
someDiv.style.height = "300px"; |
Diğer bir deyişle, Web tarayıcısı bunun gibi nesne özelliklerini kullanarak ağacın görünümünü ve yapısını çok kolay bir şekilde değiştirebilir. Bunu, tarayıcının sayfayı iç metin olarak göstermesi durumunda yapması gereken karmaşık işlemlerle karşılaştırın; özelliklerdeki ya da yapıdaki her değişiklik tarayıcının statik dosyayı yeniden yazmasını, yeniden ayrıştırmasını ve ekranda yeniden görüntülemesini gerektirir. Bunların tümü nesnelerle mümkün hale gelir.
Bu noktada, HTML belgelerinizin bazılarını açın ve bunları ağaçlar olarak çizin. Pek alışıldık bir istek gibi görünmese de -- özellikle çok az kodun bulunduğu bir makalede -- bu ağaçları beceriyle kullanmak istiyorsanız, bu ağaçların yapılarını öğrenmeniz gerekir.
Bunu gerçekleştirirken, bazı garipliklerle karşılaşabilirsiniz. Örneğin, aşağıdaki durumları düşünün:
- Özniteliklere ne oluyor?
emvebgibi öğelerle ayrılan metne ne oluyor?- Ve doğru bir şekilde yapılandırılmayan HTML ne oluyor? (Örneğin kapanış
pbiçim imi eksik olduğunda)
Bu tür sorunları gördükten sonra, aşağıdaki birkaç bölümü çok daha iyi anlayacaksınız.
Az önce bahsettiğim alıştırmayı denediyseniz, biçimlemenizin ağaç görünümüyle ilgili olası sorunların bazılarını bulmuş olabilirsiniz (dediğimi yapmadıysanız, sözüme inanın!). Aslında, bunların birkaçını Liste 1
ve Şekil 1'de, p öğesinin bölünme şeklinden çıkarmış olabilirsiniz. Sıradan bir Web geliştiricisine p öğesinin metin içeriğini sorarsanız, en genel yanıt "Welcome to a really boring Web page." olacaktır. Bunu Şekil 1 ile karşılaştırırsanız, bu yanıtın -- mantıklı olmasına rağmen -- çok da doğru olmadığını görürsünüz.
p öğesinin üç farklı alt nesnesi vardır ve bunların hiçbiri, "Welcome to a really boring Web page." metninin tamamını içermemektedir. Bu metnin, "Welcome to a" ve " boring Web page" gibi parçalarını bulabilirsiniz, ancak tamamını bulamazsınız. Bunu anlamak için biçimlemenizdeki her şeyin, bir nesne tipine dönüştürülmesi gerektiğini hatırlayın.
Dahası, bunların sırası da önemlidir! Kullanıcıların, doğru biçimlemeyi gösteren, ancak bunu HTML'nizde sağladığınızdan farklı bir sırada gerçekleştiren bir tarayıcıya nasıl yanıt vereceklerini düşünebiliyor musunuz? Paragraflar, başlıklar ve üst başlıklar arasında sıkışmıştır, kendiniz belgeyi böyle düzenlemediğinizde bile bu böyledir. Açıkça görülüyor ki tarayıcının, öğelerin ve metnin sırasını koruması gerekir.
Bu durumda, p öğesinin üç ayrı parçası vardır:
emöğesinden önce gelen metinemöğesinin kendisiemöğesinden sonra gelen metin
Bu sıralamayı karıştırırsanız, vurguyu metnin yanlış bir kısmına yükleyebilirsiniz. Bunu doğru bir şekilde gerçekleştirmek için, p öğesinin, Liste 1'deki HTML'de göründüğü sırada yer alan üç nesne alt öğesi vardır. Dahası, vurgulanan "really" metni p öğesinin bir alt öğesi değildir; p öğesinin alt öğesi olan em öğesinin bir alt öğesidir.
Bu kavramı anlamanız sizin için çok büyük önem taşır. "really" metni p öğesinin metninin geri kalanıyla birlikte görüntülenecek olsa bile, bu yine de em öğesinin bir doğrudan alt öğesidir. p öğesinin geri kalanından farklı bir formatlamaya sahip olabilir ve metnin geri kalanından bağımsız olarak hareket ettirilebilir.
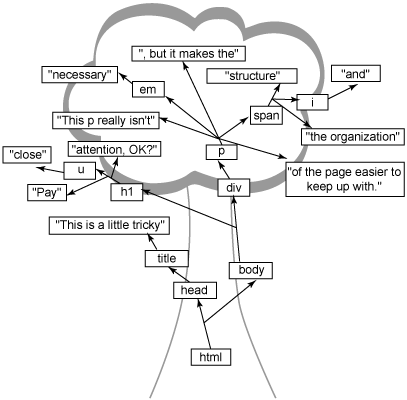
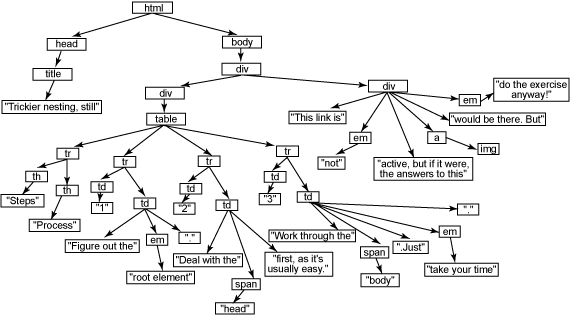
Bunu aklınıza iyice kazımak için Liste 2 ve 3'teki HTML'in şemalarını çıkarmayı deneyin ve metni, doğru üst öğeyle birlikte ele aldığınızda emin olun (metin ekranda nasıl görüntülenirse görüntülensin).
Liste 2. Öğelerin biraz ustalıklı bir şekilde iç içe yerleştirilmesini içeren bir biçimleme
<html>
<head>
<title>This is a little tricky</title>
</head>
<body>
<h1>Pay <u>close</u> attention, OK?</h1>
<div>
<p>This p really isn't <em>necessary</em>, but it makes the
<span id="bold-text">structure <i>and</i> the organization</span>
of the page easier to keep up with.</p>
</div>
</body>
</html>
|
Liste 3. Öğelerin daha da ustalıklı bir şekilde iç içe yerleştirilmesi
<html>
<head>
<title>Trickier nesting, still</title>
</head>
<body>
<div id="main-body">
<div id="contents">
<table>
<tr><th>Steps</th><th>Process</th></tr>
<tr><td>1</td><td>Figure out the <em>root element</em>.</td></tr>
<tr><td>2</td><td>Deal with the <span id="code">head</span> first,
as it's usually easy.</td></tr>
<tr><td>3</td><td>Work through the <span id="code">body</span>.
Just <em>take your time</em>.</td></tr>
</table>
</div>
<div id="closing">
This link is <em>not</em> active, but if it were, the answers
to this <a href="answers.html"><img src="exercise.gif" /></a> would
be there. But <em>do the exercise anyway!</em>
</div>
</div>
</body>
</html>
|
Bu alıştırmaların yanıtlarını, bu makalenin sonundaki GIF dosyalarında (Şekil 2'de tricky-solution.gif ve Şekil 3'te trickier-solution.gif) bulabilirsiniz. Bunları kendi başınıza çözmeye çalışmadan yanıtlarına bakmayın. Bunlar, ağacı düzenlemede sıkı kuralların nasıl uygulandığını anlamanıza ve HTML ve ağaç yapısı konusunda uzmanlaşmanıza yardımcı olacaktır.
Özniteliklerle ne yapacağınızı anlamaya çalışırken herhangi bir sorunla karşılaştınız mı? Önceden belirttiğim gibi, özniteliklerin de kendi nesne tipleri vardır, ancak bir öznitelik gerçekte bağlı göründüğü öğenin alt öğesi değildir -- iç içe geçen öğeler ve metin, bir özniteliğin aynı "düzeyinde" bulunmazlar ve Liste 2 ve 3'teki alıştırmaların yanıtlarında, gösterilen öznitelik bulunmadığını fark edeceksiniz.
Öznitelikler aslında, tarayıcının kullandığı nesne modelinde saklanır, ancak bunlarınki biraz özel bir durumdur. Her bir öğenin, alt nesne listesinden ayrı, kullanılabilir bir öznitelik listesi vardır. Dolayısıyla bir div öğesinin, "id" özniteliğini ve "class" özniteliğini içeren bir listesi olabilir.
Bir öğeye ilişkin özniteliklerin, benzersiz adları olması gerektiğini unutmayın; diğer bir deyişle, bir öğenin iki tane "id" ya da iki tane "class" özniteliği olamaz. Bu, listeyi takip etmeyi ve listeye erişimi çok kolaylaştırır. Sonraki makalede de göreceğiniz gibi, bir özniteliğin değerini adına göre almak için yalnızca getAttribute("id") gibi bir yöntemi çağırabilirsiniz. Benzer yöntem çağrılarıyla öznitelik ekleyebilir ve var olan özniteliklerin değerini ayarlayabilirsiniz (ya da sıfırlayabilirsiniz).
Öznitelik adlarının benzersiz olmasının, bu listeyi, alt nesne listesinden farklı kıldığını da hatırlatalım. Bir p öğesinin içinde birden çok em öğesi olabilir; bu nedenle, alt nesne listesi yinelenen öğeler içerebilir.
Alt nesne listesi ve öznitelik listesi benzer şekilde çalışır, ancak biri yinelenen öğeler içerirken (bir nesnenin alt öğeleri), diğeri içermez (bir öğe nesnesinin öznitelikleri). Son olarak, yalnızca öğelerin öznitelikleri olabildiğinden, metin nesnelerinin öznitelikleri saklayacak bağlı listeleri olmaz.
Devam etmeden önce, tarayıcının biçimlemeyi bir ağaç gösterimine dönüştürmesiyle ilgili bir konu üzerinde daha durmalıyız -- tarayıcı iyi hazırlanmamış biçimlemeyi nasıl işler. İyi hazırlanmış, aslında XML'de yaygın bir şekilde kullanılan bir terimdir ve iki temel anlamı vardır:
- Her açılış biçim iminin, bununla eşleşen bir de kapanış biçim imi vardır. Belgedeki her
<p>biçim imi bir</p>, her<div>biçim imi bir</div>biçimimi ile eşleşir. - En içteki açılış biçim imi, en içteki kapanış biçim imiyle eşleşir; daha sonra bir sonraki en içteki açılış biçim imi, bir sonraki kapanış biçimimiyle eşleşir, vb. Dolayısıyla,
<b><i>bold and italics</b></i>biçim imi, en içteki açılış biçim imi --<i>-- en içteki kapanış biçim imiyle --<b>-- yanlış eşleştiği için geçersiz olur. Bunu iyi bir şekilde hazırlamak için, açılış biçim iminin sırasını ya da kapanış biçim iminin sırasını değiştirmeniz gerekir. (Her ikisini de değiştirirseniz, sorun yine devam eder.)
Bu iki kuralı iyi çalışın. Bu iki kural yalnızca belgenin basit bir şekilde düzenlenmesini sağlamak kalmaz, aynı zamanda belirsizliğin de ortadan kalkmasını sağlar. Önce koyu, sonra italik biçim mi uygulanmalı? Yoksa tersi mi yapılmalı? Bu sıralama ve belirsizlik büyük bir sorun gibi görünmüyorsa, CSS'nin kuralların başka kuralları iptal etmesine izin verdiğini hatırlayın; dolayısıyla, örneğin b öğelerinin içindeki metne ilişkin yazı tipi i öğelerinin içindeki metne ilişkin yazı tipinden farklıysa, formatlamanın uygulandığı sıra çok önem kazanır. Bu nedenle, bir HTML sayfasının iyi bir şekilde hazırlanmasının önemi burada devreye girer.
Tarayıcının iyi hazırlanmamış bir belge aldığı durumlarda, tarayıcı elinden gelenin en iyisini yapar. Sonuçta ortaya çıkan ağaç yapısı, en iyi ihtimalle özgün sayfa yazarının tasarladığına yakın bir şey ve en kötü ihtimalle, tamamen farklı bir şey olacaktır. Sayfanızı bir tarayıcıya yüklediyseniz ve tamamen beklenmedik bir şeyle karşılaştıysanız, bir tarayıcının yapınızın ne olması gerektiğini tahmin etmeye çalıştığında ve işini başarısız bir şekilde yaptığında ortaya çıkan sonucu görmüş olabilirsiniz. Elbette, bu sorunun çözümü oldukça basittir: Belgelerinizin iyi hazırlandığından emin olun! Buna benzer standartlaştırılmış HTML'in nasıl yazılacağı konusunda şüpheleriniz varsa, yardım için Kaynaklar bölümüne bakın.
Şimdiye kadar tarayıcıların bir Web sayfasını bir nesne gösterimine dönüştürdüğünü öğrendiniz ve belki de nesne gösteriminin bir DOM ağacı olduğunu tahmin ettiniz. DOM, Document Object Model (Belge Nesne Modeli) teriminin kısaltmasıdır ve W3C'de (World Wide Web Consortium) bulabileceğiniz bir belirtimdir (Kaynaklar bölümünde DOM ile ilgili birkaç bağlantı bulabilirsiniz).
Ancak daha da önemlisi DOM, nesnelerin, tarayıcının biçimlemeyi göstermesini sağlayan tiplerini ve özelliklerini tanımlar. (Bu dizinin bir sonraki makalesi, JavaScript ve Ajax kodunuzdan DOM'nin kullanılması üzerine odaklanmaktadır.)
Birinci ve en önemli nokta, nesne modelinin kendisine erişmeniz gerektiğidir. Bu oldukça kolaydır; Web sayfanızda çalışan JavaScript kodunun herhangi bir parçasında yerleşik document değişkenini kullanmak için kodu aşağıdaki gibi yazabilirsiniz:
var domTree = document; |
Elbette, bu kodun tek başına hiçbir yararı yoktur, ancak her Web tarayıcısının, document nesnesini JavaScript kodu tarafından kullanılabilir kıldığını ve nesnenin, tam biçimleme ağacını temsil ettiğini gösterir (Şekil 1).
Açıkça görülüyor ki document nesnesi önemlidir, ancak aynı zamanda yalnızca bir başlangıçtır. Daha ileriye gitmeden önce, bir terim daha öğrenmeniz gerekir: düğüm. Biçimlemenin her bir parçasının bir nesneyle temsil edildiğini zaten biliyorsunuz, ancak bu herhangi bir nesne değildir -- bu, belirli bir nesne tipi, DOM düğümüdür. Daha özel tipler -- metin, öğeler ve öznitelikler gibi -- bu temel düğüm tipinden genişler. Böylece elinizde, metin düğümleri, öğe düğümleri ve öznitelik düğümleri vardır.
JavaScript'te çok programlama yaptıysanız, DOM kodunu önceden kullandığınız hissine kapılabilirsiniz. Şimdiye kadar yayınlanan Ajax dizilerini takip ettiyseniz, kesinlikle bir süredir DOM kodunu kullanıyor olmalısınız. Örneğin, var number =
document.getElementById("phone").value; satırında, belirli bir öğeyi (bu örnekte, bir form alanıdır) bulmak ve daha sonra, bu öğenin değerini almak için DOM kullanılır. Henüz fark etmediyseniz de, JavaScript kodunuza document nesnesini her yazışınızda DOM'yi kullandınız.
O zaman öğrendiğiniz terimleri sadeleştirmek amacıyla, DOM ağacının, bir nesne ağacı olduğu, ancak daha özel bir şekilde bir düğüm nesneleri ağacı olduğunu söyleyebiliriz. Ajax uygulamalarında -- ya da diğer herhangi bir JavaScript'te -- bir öğenin ve içeriğinin kaldırılması, metnin belirli bir parçasının vurgulanması ya da yeni bir resim öğesinin eklenmesi gibi etkileri yaratmak için bu düğümleri kullanabilirsiniz. Bunların tümü istemci tarafında (Web tarayıcınızda çalışan kod) gerçekleştiği için, bu etkiler sunucuyla iletişim kurulmadan hemen etkin olur. Web sayfasındaki öğeler, sunucuya istek gönderilip gelen yanıt yorumlanırken karşılaşılan çok uzun duraklamalar olmadan değiştiği için sonuçta ortaya çıkan uygulama genellikle daha yanıt verici olduğu hissini verir.
Programlama dillerinin çoğunda, her bir düğüm tipine ilişkin gerçek nesne adlarını öğrenmeniz, kullanılabilir özellikleri öğrenmeniz ve tipleri ve seçimleri anlamanız gerekir; ancak JavaScript'te bunların hiçbiri gerekli değildir. Basit bir şekilde bir değişken yaratabilir ve bunu, istediğiniz nesneye atayabilirsiniz (önceden de gördüğünüz gibi):
var domTree = document; |
Herhangi bir tip yoktur ve JavaScript değişkenlerin yaratılmasını ve gerekli şekilde doğru tiplere atanmalarını sağlar. Sonuç olarak, JavaScript üzerinden DOM kullanımı oldukça basit bir şey olur (sonraki bir makalede DOM'nin XML ile ilişkisi ele alınacaktır ve işler, o noktada biraz daha hassaslaşır).
Bu noktada, sizi biraz heyecanlı bir dizinin ortasında bırakır gibi olacağım. Açıkçası, bu makale DOM'yi tam olarak tüm ayrıntılarıyla kapsayan bir yazı olmadı; aslında, bu makale DOM'ye girişten biraz daha fazlasını içeriyor. DOM konusunda anlatılacak, bugün size anlattığımdan çok daha fazla şey var!
Bu dizinin bir sonraki makalesi, bu düşünceleri biraz daha genişletecek ve DOM'yi, Web sayfalarını güncellemek, HTML'inizde hızla değişiklikler yapmak ve kullanıcınıza daha etkileşimli bir deneyim yaratmak için JavaScript ile nasıl kullanabileceğiniz üzerinde duracaktır. Ajax isteklerinizde XML kullanılmasına ilişkin sonraki makalelerimde DOM konusuna yeniden döneceğim. Bu yüzden DOM'yi öğrenin; DOM, Ajax uygulamalarınızın ana parçalarından biri olacak.
Bu noktada DOM ile ilgili daha ayrıntılı bilgiler vermek daha kolay olurdu; DOM ağacında hareket etmeyle ilgili ayrıntılar, öğe ve metin değerlerini alma, düğüm listelerinde dolaşma ve daha birçok konu. Ancak bunlar, sizde DOM'nin kodla ilgili olduğu izlenimini yaratırdı -- ki öyle değil.
Bir sonraki makaleye geçmeden önce, ağaç yapıları üzerine biraz düşünmeyi deneyin ve kendi HTML'niz üzerinde çalışıp bir Web tarayıcısının HTML'yi biçimlemenin bir ağaç görünümüne nasıl dönüştürdüğünü inceleyin. Ayrıca, bir DOM ağacı düzenlemesiyle ilgili düşünün ve bu makalede anlatılan özel durumlarla ilgili çalışın: öznitelikler, içinde öğelerin karıştırıldığı metin, metin içeriği olmayan öğeler (img öğesi gibi).
Bu kavramları iyice kavrarsanız ve daha sonra, JavaScript ve DOM sözdizimini öğrenirseniz (sonraki makalede), yanıt verme yeteneğini çok daha kolay geliştirebilirsiniz.
Ve sakın unutmayın: burada Liste 2 ve 3'ün yanıtları bulunmaktadır -- bunlar aynı zamanda örnek kodun da içindedir!
Şekil 2. Liste 2'nin yanıtı

Şekil 3. Liste 3'ün yanıtı

Bilgi Edinme
- Ajax'a giriş konusunda yayınlanan developerWorks serisinin önceki makalelerine bakın:
- "Introduction
to Ajax: Understanding Ajax, a productive approach to building Web
sites, and how it works:" (Ajax'a Giriş: Web siteleri oluşturmak için kullanılan verimli bir yaklaşım olarak Ajax'ı ve nasıl çalıştığını anlama ) başlıklı Bölüm 1'de, Ajax bileşen teknolojilerinin birlikte nasıl çalıştığı gösterilmekte ve
XMLHttpRequestnesnesinin de içinde bulunduğu Ajax'ın merkezi kavramları ortaya çıkarılmaktadır (Aralık 2005). - "Make
asynchronous requests with JavaScript and Ajax: Use XMLHttpRequest for
Web requests:" (JavaScript ve Ajax ile zamanuyumsuz istekler oluşturma: Web istekleri için XMLHttpRequest kullanma) başlıklı Bölüm 2'de, tarayıcılar arasında
XMLHttpRequestörneklerinin nasıl yaratılacağı, isteklerin oluşturulması ve gönderilmesi ve sunucuya yanıt verilmesi gösterilmektedir (Ocak 2006). - "Advanced
requests and responses in Ajax:" (Ajax'ta gelişmiş istekler ve yanıtlar) başlıklı Bölüm 3'te, standart Web formlarının Ajax ile çalışması ve HTTP durum kodlarıyla, hazır olma durumlarıyla ve
XMLHttpRequestnesnesiyle ilgili bilgilerinizi nasıl artırabileceğiniz gösterilmektedir (Şubat 2006).
- "Introduction
to Ajax: Understanding Ajax, a productive approach to building Web
sites, and how it works:" (Ajax'a Giriş: Web siteleri oluşturmak için kullanılan verimli bir yaklaşım olarak Ajax'ı ve nasıl çalıştığını anlama ) başlıklı Bölüm 1'de, Ajax bileşen teknolojilerinin birlikte nasıl çalıştığı gösterilmekte ve
- "Use
Ajax with WebSphere Portal" (developerWorks, Haziran 2006), portal başarımını geliştirmek, daha temiz bir portal uygulaması mimarisi ve -- en önemlisi -- kullanıcılarınıza çok daha fazla yanıt veren bir portal yaratmak için.
- World Wide Web Consortium'daki DOM Ana Sayfası: DOM ile ilgili her şeyin başlangıç noktası olan bu siteyi ziyaret edin.
- DOM
Level 3 Core Specification (DOM Düzey 3 Çekirdek Belirtimi): Çeşitli dillerden Belge Nesne Modeli'nin kullanabileceği tipleri ve özellikleri kullanarak çekirdek DOM'yi tanımlayın.
- ECMAScript
language bindings for DOM (DOM için ECMAScript dil ilişkilendirmeleri): Bir JavaScript programcısıysanız ve kodunuz için DOM kullanmak istiyorsanız, Düzey 3 Belge Nesne Modeli Çekirdeği tanımlarına ilişkin bu ek ilginizi çekecektir.
- "Ajax
for Java developers: Build dynamic Java applications:" Java bakış açısını kullanarak sunucu tarafından Ajax'a bakın ve dinamik Web uygulaması deneyimleri oluşturmak için çığır açan bir yaklaşımla tanışın (developerWorks, Eylül 2005).
- "Ajax
for Java developers: Java object serialization for Ajax:"
Java nesnesi diziselleştirmesine ilişkin beş yaklaşımı inceleyin ve ağ üzerinden nesneleri nasıl göndereceğinizi ve Ajax ile nasıl etkileşime geçeceğinizi öğrenin (developerWorks, Ekim 2005).
- "Call
SOAP Web services with Ajax, Part 1: Build the Web services client:"
Ajax'ın var olan SOAP tabanlı Web hizmetleriyle bütünleştirilmesine ilişkin bu ileri düzey makaleyi inceleyin; Ajax tasarım şablonunu kullanarak Web tarayıcısı tabanlı SOAP Web hizmetleri istemcisini nasıl uygulayacağınızı gösterir (developerWorks, Ekim 2005).
- "Ajax:
A New Approach to Web Applications": Ajax moniker teriminin ilk kez kullanıldığı bu makaleyi okuyun -- tüm Ajax geliştiricileri bu makaleyi okumalıdır.
- HTTP
durum kodları: W3C'den alınan durum kodlarının tam listesini gözden geçirin.
- Head
Rush Ajax, Elisabeth Freeman, Eric Freeman ve Brett McLaughlin (Şubat 2006, O'Reilly Media, Inc.): Bu makaledeki fikirleri beyninize Head First yöntemiyle yükleyin.
- Java and XML,
İkinci Basım, Brett McLaughlin (Ağustos 2001, O'Reilly Media, Inc.): Yazarın, XHTML ve XML dönüşümleriyle ilgili düşüncelerini okuyun.
- JavaScript:
The Definitive Guide, David Flanagan (Kasım 2001, O'Reilly Media, Inc.): JavaScript ve dinamik Web sayfalarıyla çalışmaya ilişkin kapsamlı yönergeleri inceleyin. Yayınlanacak olan yeni basımda Ajax ile ilgili iki yeni bölüm vardır.
- Head
First HTML with CSS & XHTML, Elizabeth ve Eric Freeman (Aralık 2005, O'Reilly Media, Inc.): XHTML, CSS ve bu ikisini birlikte kullanmayı öğrenmeyle ilgili bu eksiksiz kaynağı dikkatle okuyun.
- developerWorks
Web mimarisi alanı: Web oluşturma becerilerinizi genişletin.
- developerWorks
teknik etkinlikleri ve Web yayınları: Teknik geliştiricilere yönelik bu yazılım brifinglerini takip edin.
Ürün ve teknoloji edinme
- IBM deneme yazılımı: developerWorks'deki yazılımı doğrudan yükleyerek bir sonraki geliştirme projenizi oluşturun.
Tartışma
- developerWorks Web günlükleri: DeveloperWorks topluluğuna katılın.
|
|
Brett McLaughlin, Logo günlerinden bu yana bilgisayarlarla ilgili çalışmalar yapmaktadır (Küçük üçgeni hatırlıyor musunuz?) Son yıllarda, Java ve XML topluluklarında en çok tanınan yazarlardan ve programcılardan biri oldu. Kendisi, Nextel Communications şirketi için karmaşık kurumsal sistemler uygulaması, Lutric Technologies için uygulama sunucuları yazma görevlerini üstlendi ve en son O'Reilly Media, Inc. için önemli kitaplar yazma ve yayına hazırlama işlerini yürütüyor. Brett'in, en çok satan yazarlar listesinde yer alan Eric ve Beth Freeman ile birlikte hazırladığı yeni kitabı Head Rush Ajax, Ajax'a Head First adlı ödüllü ve yenilikçi bir yaklaşım getiriyor. Son kitabı Java 1.5 Tiger: A Developer's Notebook, Java teknolojisinin en son sürümüyle ilgili ilk kitap olma özelliğini taşıyor ve artık bir klasik olan Java and XML adlı kitabı, Java dilinde XML teknolojilerinin kullanılması üzerine en açıklayıcı çalışma olmaya devam ediyor. |
|

Bildiğim bütün herşeyi baştan okudum sadece, fakat gerçekten özenle hazırlanmış bir makale tebrikler ve teşekkürler..